X-serverでは、管理画面から簡単にWordPressが導入できる他、2023年現在、Cocoonも管理画面から適用することができるようになった。
かなり簡単にできるので、次回導入するときも迷うことはないと思うが、従来のCocoonをダウンロードして、WordPressに適用する方法と、X-serverの管理画面から適用する方法、それぞれを書いておく。
また、合わせてSSL化する手順も同様に書いておくことにする。
X-serverの管理画面からWordPressとCocoonを導入する
X-serverの管理画面からWordPressを導入する手順は以下の通り、とても簡単。
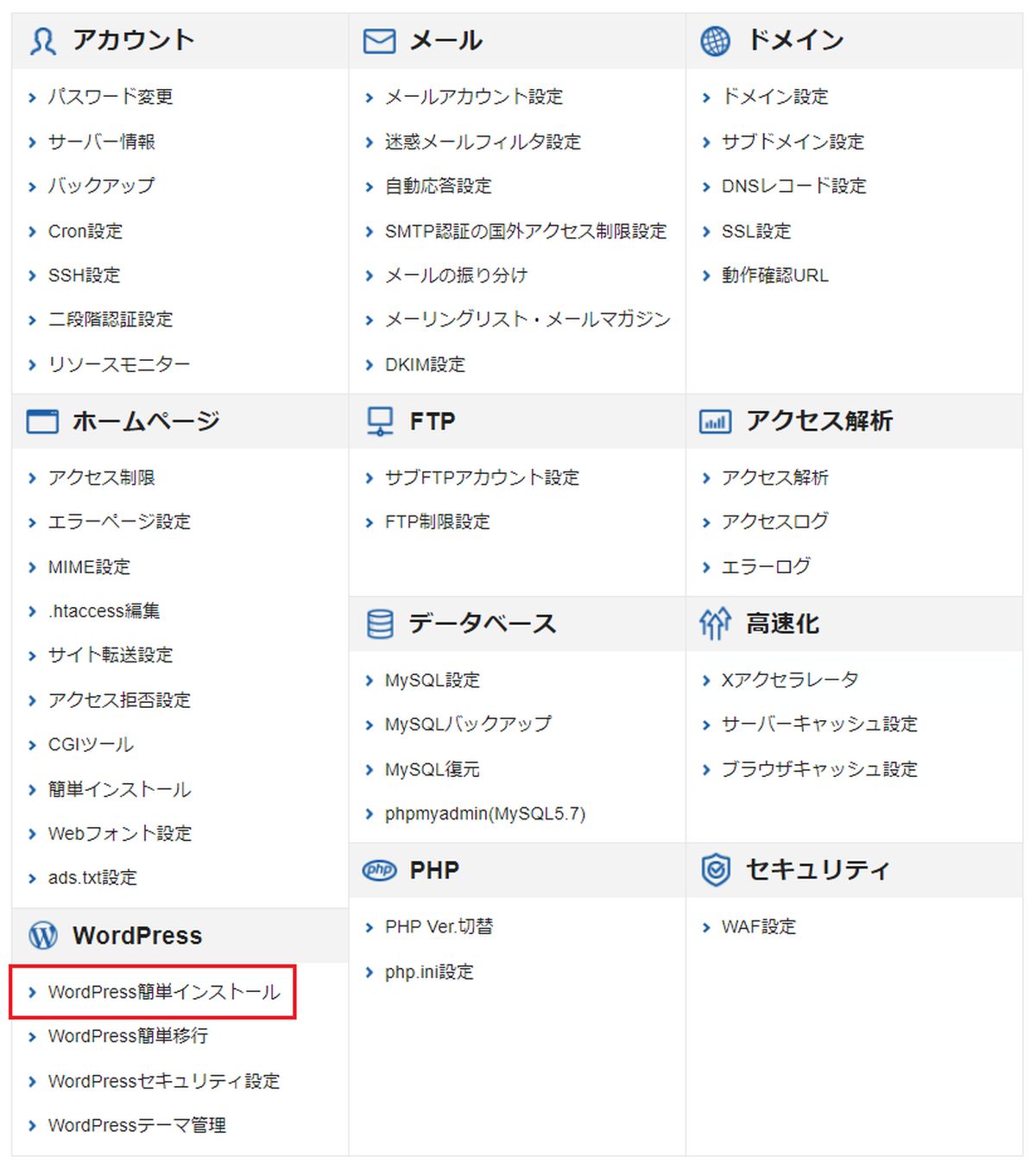
X-serverのサーバーパネルより、「WordPress」→「WordPress簡単インストール」をクリックする。

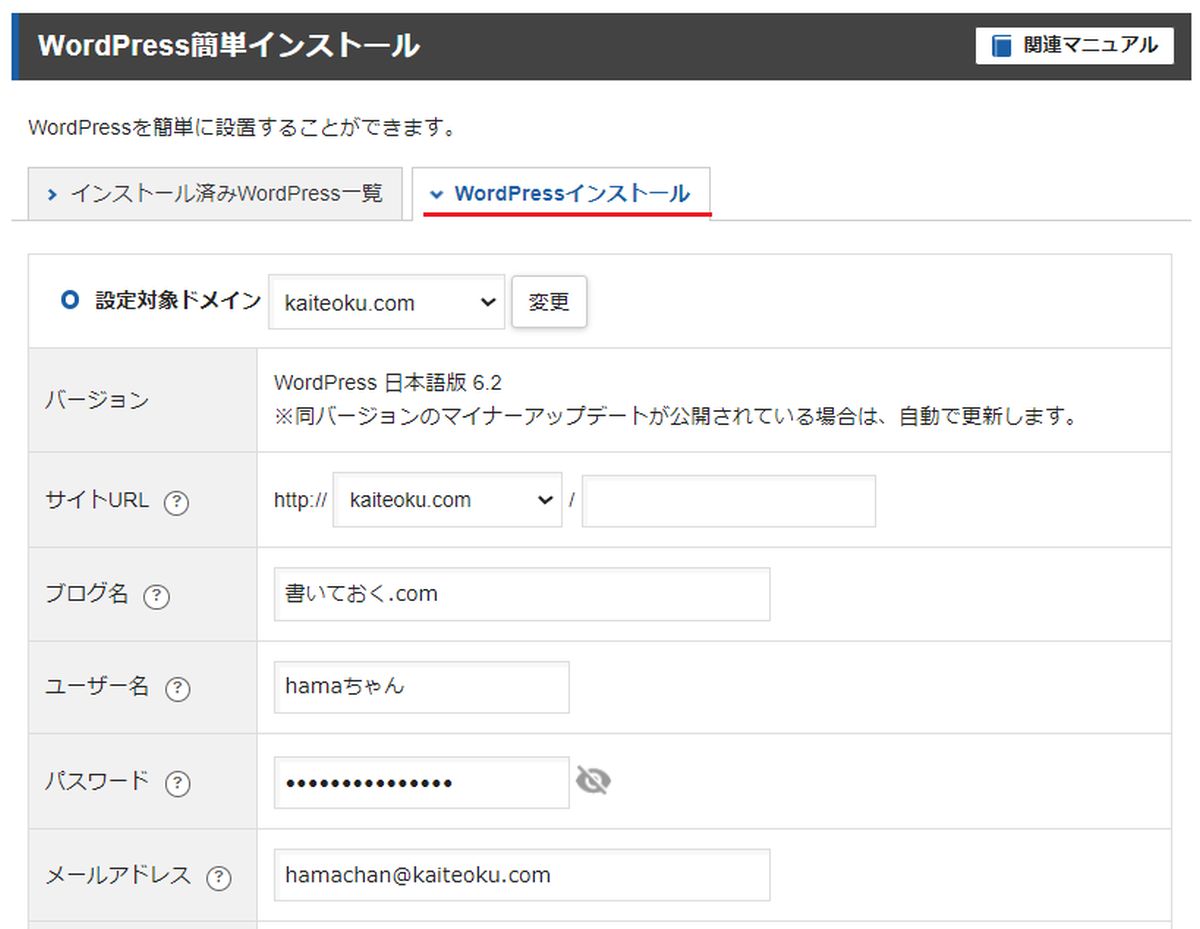
「WordPressインストール」タブを選択し、必要な情報を入力する。

- サイトURL:WordPressを導入するドメイン名を入力
- ブログ名:ブログのタイトル
- ユーザー名:WordPressの管理画面にログインするためのユーザー名
- パスワード:WordPressの管理画面にログインするためのパスワード
- メールアドレス:任意のメールアドレス
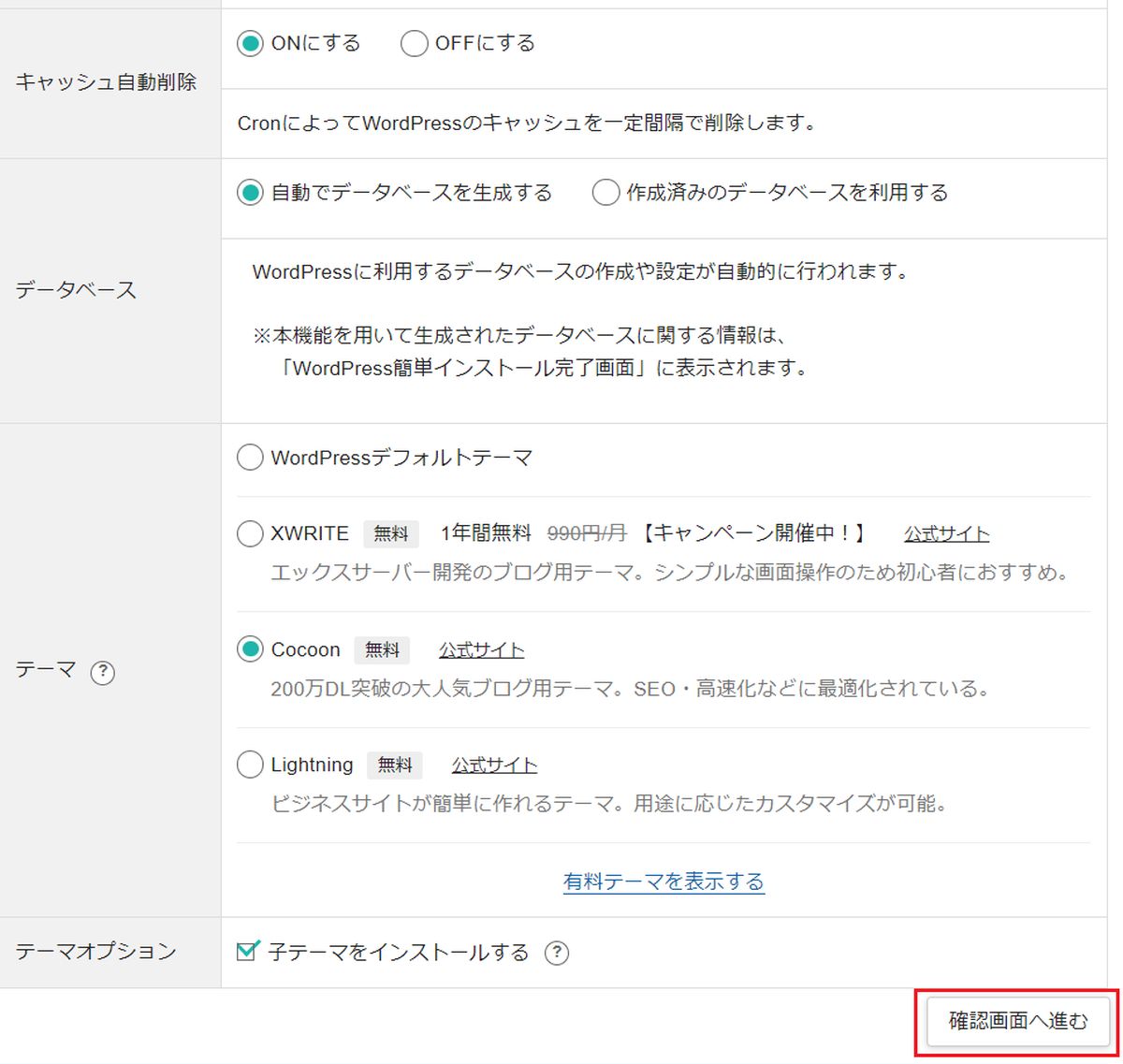
(WordPressを導入するドメインで作成したメールアドレス) - キャッシュ自動削除:「ONにする」を選択
(WordPressのキャッシュをCronによって一定間隔で自動的に削除する機能) - データベース:「自動でデータベースを作成する」を選択
- テーマ:「Cocoon」を選択
- テーマオプション:「子テーマをインストールする」にチェック
「確認画面に進む」をクリックし、間違いがなければ「インストールする」をクリックし、完了。

完了画面に表示された「管理画面URL」をクリックするとWordPressの管理画面に移動できる。
Cocoonをダウンロードして適用する方法
WordPress導入時にCocoonを選択しなかった場合の、Cocoon導入方法は以下の通り。
- 公式サイトからダウンロード後、WordPressにログインし、左サイドメニューから「外観」を選択する。
- 「新規追加」をクリック
- 「テーマのアップロード」をクリック
- 「ファイルを選択」っをクリック後、親テーマ「cocoon-master***.zip」を選択し、「今すぐインストールをクリック
- テーマのページに戻り、子テーマ「cocoon-child-master***.zip」を同様にインストール
- インストールが完了したら「有効化」をクリック
- 「Cocoon Child」が有効になっていたら終了
因みに、Cocoonはとても親切な無料テーマで、Cocoonの公式サイトにて、ダウンロードからインストールまでを丁寧に解説してくれている。
「Cocoon」のダウンロード
「Cocoon」のインストール
SSL化する手順
SSLとは
SSLとは、「Secure Sockets Layer」の略で、インターネット上でデータを暗号化して送受信する仕組み(プロトコル)のことをいう。
安全な通信を行うために、個人情報やクレジットカード情報などの重要なデータを暗号化する技術である。
昔のURLは「HTTP」から始まっていたが、今ではほとんどのURLが「HTTPS」と最後にSがついている。
これがSSL化されているURLを表しており、SSL化していないサイトは様々な制約が生じている。
主な制約は以下の通り。
- ブラウザによってはコンテンツが表示されない
- セキュリティリスクが増大する(閲覧ユーザーが被害を受ける可能性)
- ページの表示速度が遅い(最新のプロトコルを利用できず、レスポンスの向上が望めない)
- 検索順位が上がらない、落ちる
SSLには「独自SSL」と「共有SSL」があって、独自SSLはその名の通り、独自ドメインに対して証明書が発行されるため、共有SSLより信頼性が高いとされている。
X-serverで独自SSLを無料で使用する
X-serverでは、独自SSLを無償で使用することができ、手順は以下の通り。
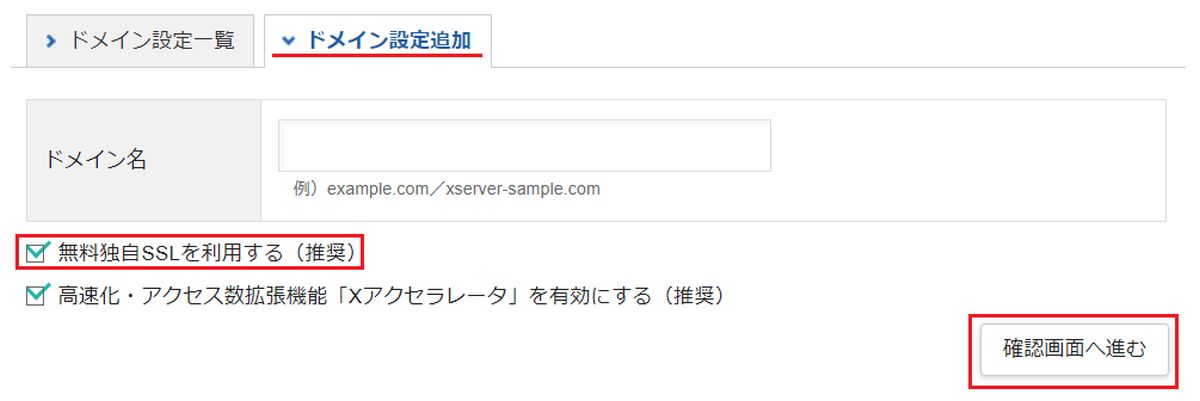
- サーバーパネルより、「ドメイン」→「ドメイン設定」をクリック
- 「ドメイン設定追加」タブにて「無料独自SSLを利用する(推奨)」にチェック


または、
- 「ドメイン」→「SSL設定」をクリック
- SSL設定を行うドメインの「選択する」をクリック
- SSL設定画面にて「変更」をクリック
- 「ONにする」をクッリク
いずれにしても反映されるには1時間程度の時間がかかる。
しばらく待ってから「https://ドメイン名」でアクセスできるか確認する必要がある。
さいごに
その昔、Movable Typeをインストールするだけで数時間、あるいは数日を要したのは何だったんだろう?と思うぐらい、あっけなく簡単にWordPressとCocoonが導入できる。
もう、個人利用はWordPress一択だと改めて思う。
ブログランキングに参加しています。
↓ご参考になりましたらクリックお願いします↓
![]()





コメント