ショートコードとはWordPressの基本的な機能の一つであらかじめfunction.phpに記述した関数をブランケット内にコードを入力して呼び出せる便利な機能です(こんな感じです: [shortcode ] )。
Cocoonでは便利なショートコードがたくさんありますので使わない手はありません。
とても便利なもの、よく使うものでも結構な数がありますので、私がおススメのショートコードを「書いておく」ことにします。

おススメというか使ったことがあるものだけで、使いこなせていないだけなんです。
まだまだ便利なショートコードがたくさんあります。
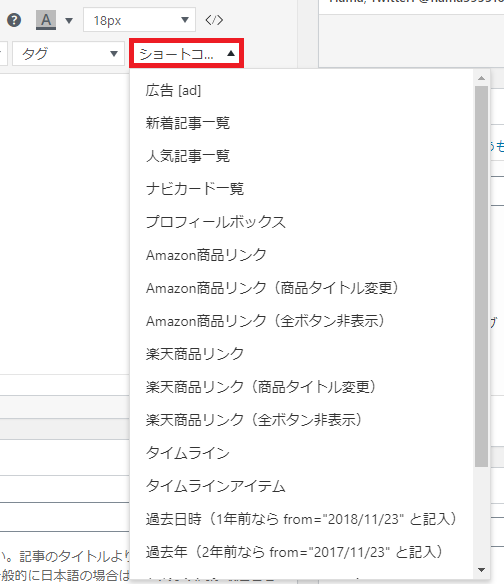
以下にショートコードの記述方法を紹介していますが、エディター画面からショートコードを選択することもできます。


よく使うショートコードはほぼ選択できます。
サイト関連のショートコード
サイトマップをショートコードで作成する
[sitemap]
私が一番感動したショートコードです。
なぜなら、単語一つ書くだけでサイトマップが作れちゃうんですから。

一回作成すると終了ですが、おススメです。
公開中の固定ページ、投稿ページの他、カテゴリー、月別アーカイブのすべてのサイトマップを表示します。
記述例
[sitemap category=”0”]
これはサイトマップに「固定ページ」「投稿ページ」の一覧を表示し、「カテゴリー」「月別アーカイブ」は表示しない設定となります。
オプション一覧
| 属性 | 説明 | 記述方法 | 初期値 | |
|---|---|---|---|---|
| page | 固定ページ一覧 | 0 | 非表示 | 1 |
| 1 | 表示 | |||
| single | 投稿ページ一覧 | 0 | 非表示 | 1 |
| 1 | 表示 | |||
| category | カテゴリー一覧 | 0 | 非表示 | 1 |
| 1 | 表示 | |||
| archive | 月別アーカイブ一覧 | 0 | 非表示 | 0 |
| 1 | 表示 | |||

記事作成関連のショートコード
記事内に新着記事一覧を表示する
[new list]
固定ページでも投稿ページでも使用できます。
記述例
[new_list count=5 type=default cats=all post_type=post]
これは新着記事を「5件」、「標準」の表示方法で「全カテゴリー」を対象に「投稿ページの中から」選択するという設定となります。
オプション一覧
| 属性 | 説明 | 記述方法 | 初期値 | |
|---|---|---|---|---|
| count | 表示する記事数 | 数値(例:”5″) | 5 | |
| type | デザイン | default | 通常 | default |
| border_partition(または”1″) | カードの上下に区切り線を入れる | |||
| border_square(または”2″) | カードに枠線を表示 | |||
| large_thumb | 大きな画像 | |||
| large_thumb_on | 大きな画像にタイトルを重ねる | |||
| cats | カテゴリの指定 | all | すべてのカテゴリ | all |
| 数値(例:”1,2,6″) | 任意のカテゴリ | |||
| post_type | 投稿タイプの選択 | post | 投稿ページ | post |
| page | 固定ページ | |||

記事内に人気記事一覧を表示する
[popular_list]
新着記事同様の使い方で、ページビュー(PV)が多い順に表示できます。
記述例
[popular_list dyas=7 rank=1]
これは「過去7日間」の人気記事を表示し、「ランキング順位ナンバー」を表示するという設定となります。
オプション一覧
| 属性 | 説明 | 記述方法 | 初期値 | |
|---|---|---|---|---|
| days | データの集計期間 | 数値 | (例:”30”) | all |
| all | 全期間 | |||
| rank | ランキング番号の表示 | 0 | 非表示 | 0 |
| 1 | 表示 | |||
| pv | PV数の表示 | 0 | 非表示 | 0 |
| 1 | 表示 | |||
| count | アイテムの表示数 | 数値 | (例:”10”) | 5 |
| type | デザイン | default | 通常 | default |
| border_partition(または”1″) | カードの上下に区切り線を入れる | |||
| border_square(または”2″) | カードに枠線を表示 | |||
| large_thumb | 大きな画像 | |||
| large_thumb_on | 大きな画像にタイトルを重ねる | |||
| cats | カテゴリの指定 | all | すべてのカテゴリ | all |
| 数値(例:”1,2,6″) | 任意のカテゴリ | |||

任意の記事一覧を表示する(ナビカード)
すべての記事の中から自分の表示したい記事を任意で選んで「新着記事」や「人気記事」のように表示してくれるショートコードです。
このショートコードを利用するにはほかのものと違ってひと手間加える必要があります。
- 表示したい記事のナビカード用のメニューを作成する
- ナビカードをショートコードで呼び出す
ナビカード用のメニューを作成する
例として、下に表示している「ツーリング一覧」というナビカードを作成してみます。
WordPressの管理画面より「外観」→「メニュー」を選択します。
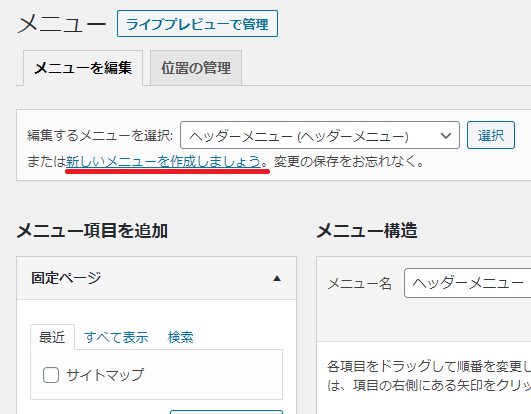
メニュー画面から「新しいメニューを作成しましょう」をクリックします。

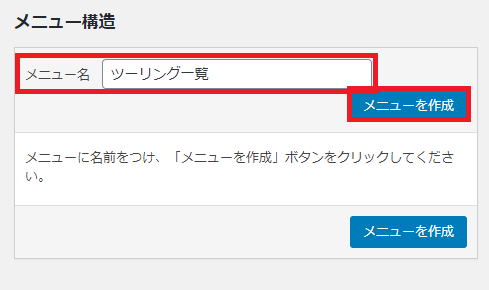
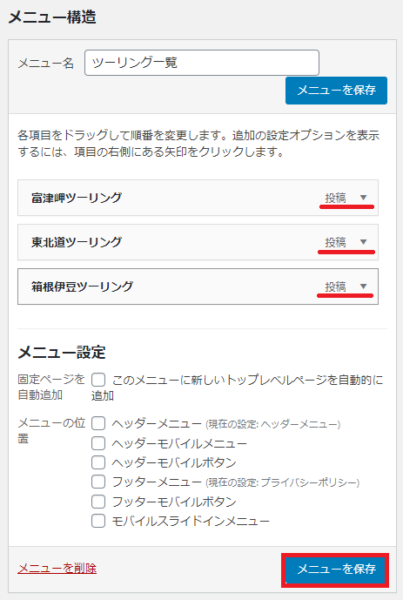
「メニュー名」を入力し、「メニューを作成」をクリックします。

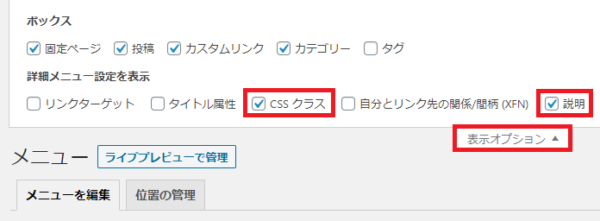
メニューを作成後、「表示オプション」より「CSSクラス」、「説明」にチェックを有効にします。

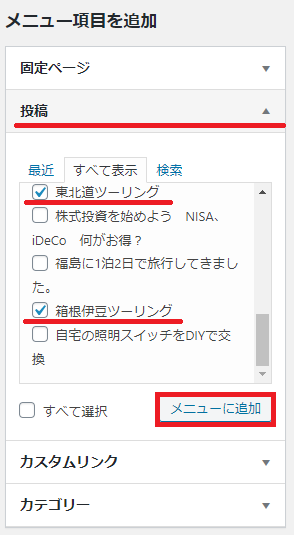
「メニュー項目を追加」よりナビカードで表示したい記事を選択します。

各記事の右端にある「投稿▼」をクリックして、必要事項を記入します。

すべての入力を終えたら「メニュー保存」をクリックし、保存します。
ナビカードのショートコードで呼び出す
[navi_list name=”メニュー名”]
上で作成した「ツーリング一覧」を呼び出すのであれば、以下のように入力します。
[navi_list name=”ツーリング一覧”]
このように表示されます。
オプションは新着記事、人気記事とほぼ同様です。
| 属性 | 説明 | 記述方法 | 初期値 | |
|---|---|---|---|---|
| type | デザイン | default | 通常 | default |
| border_partition(または”1″) | カードの上下に区切り線を入れる | |||
| border_square(または”2″) | カードに枠線を表示 | |||
| large_thumb | 大きな画像 | |||
| large_thumb_on | 大きな画像にタイトルを重ねる | |||

定型文をショートコードで呼び出す
[temp]
よく使う文書、アイテムを定型文として登録し、ショートコードで簡単に呼び出すことが出来ます。
追記や修正を行った場合、このショートコードのあるすべての場所に修正が適用されます。
定型文の作成
管理画面より、「Cocoon設定」→「テンプレート」を選択します。
「テキストテンプレート」より、「新規追加」を選択します。
「タイトル」と呼び出したい定型文を「内容」欄で作成します。

呼び出し方
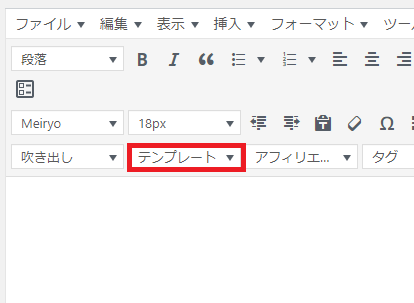
エディターのメニューから「テンプレート」を選択し、リストから使用したいものを選択します。

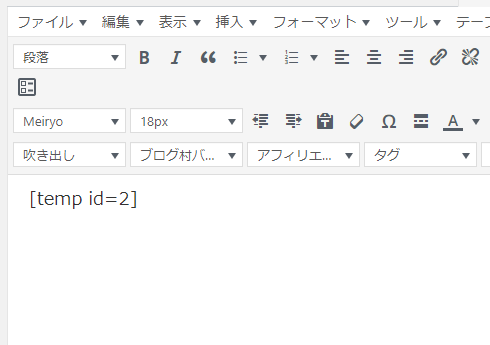
以下にようにショートコードが表示されます。

こんな感じで表示されます。
ブログランキングに参加しています。
↓ご参考になりましたらクリックお願いします↓
![]()

アフリエイトタグをショートコードで呼び出す
「定型文を呼び出すショートコードで呼び出す」と同様、アフリエイトタグを定型化するものです。
アフリエイトタグを修正すれば同様に、すべての場所に修正が適用されますので、Amazonのリンク切れが簡単に直せたり、季節によってバナーを変更したり、と便利に使えると思います。
アフリエイトタグの登録
管理画面より「Cocoon設定」→「アフィリエイトタグ」を選択します。
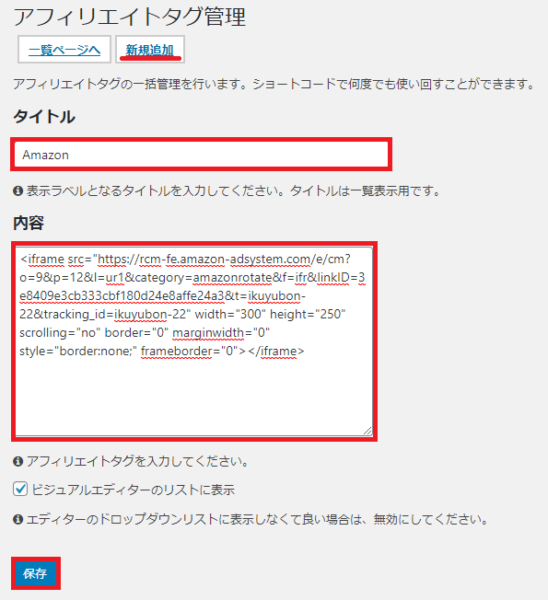
「アフリエイトタグ管理」より「新規追加」を選択します。
「タイトル」と呼び出したいアフィリエイトタグを「内容」に入力し、「保存」を選択します。

呼び出し方
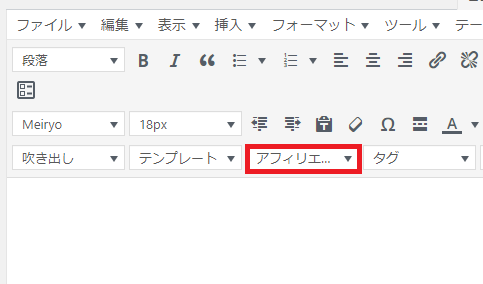
エディターのメニューから「アフィリエイト」を選択し、リストから使用したいものを選択します。

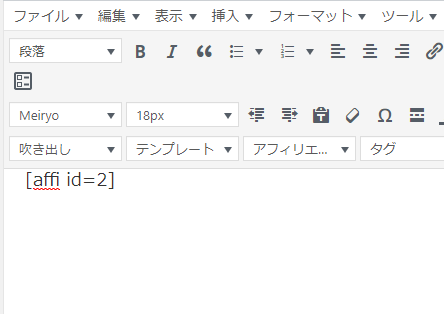
以下のようにショートコードが表示されます。

こんな感じに表示できます。

任意の場所にGoogleアドセンス広告を挿入する
[ad」
Cocoon設定の「広告」タブにあらかじめ入力して保存しておいたGoogleアドセンスの広告コードを記事内の任意の位置に表示することができます。
オプションも何もなく、ただ[ad]と記入するだけです。

こんな感じで表示されます。
以上です。
他にもまだまだありますが使いこなせてないです。
ブログランキングに参加しています。
↓ご参考になりましたらクリックお願いします↓
![]()







コメント