記事の中に表を入れる場合、<td>とか<th>といったHTMLタグを入力していかなければならないが、これが結構面倒な作業。
なんか便利な方法があるだろうと、調べてみたらやっぱり色々とあったので、簡単で便利だと思った方法を「書いておく」ことにする。
エクセルで作成した表を直接エディタに貼り付ける
おそらく、これがいちばん簡単な方法だと思われる。
手順は、
- 作成した表をコピーしてエディタに貼り付ける
- 表の体裁を整えるだけ。
だけ。
作成した表をコピーしてエディタに貼り付ける。
例えば、以下のような表をエクセルで作成する。

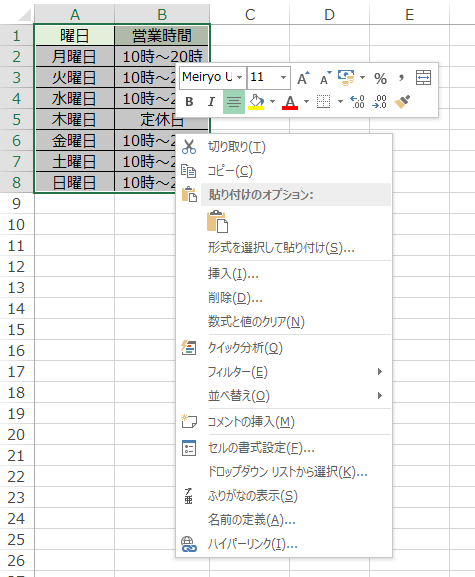
これを普通に右クリックでコピーし、

記事にエクセルで作成した表を貼り付ける。

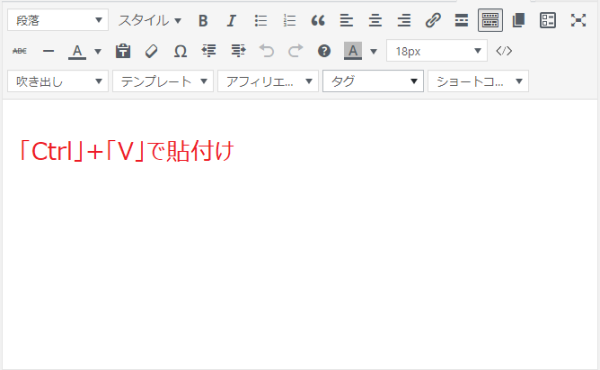
このとき、右クリックの貼り付けではなく、Ctrl+Vキーを押して貼り付ける。
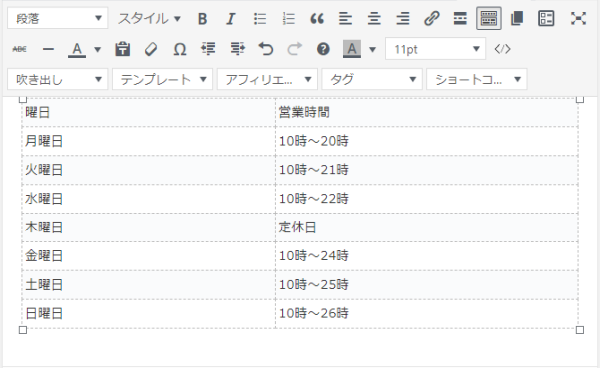
これで表を貼り付けることができた。

サイト上ではこんな感じで表示される。
| 曜日 | 営業時間 |
| 月曜日 | 10時~20時 |
| 火曜日 | 10時~21時 |
| 水曜日 | 10時~22時 |
| 木曜日 | 定休日 |
| 金曜日 | 10時~24時 |
| 土曜日 | 10時~25時 |
| 日曜日 | 10時~26時 |
表の体裁を整える
見た目上はこれで問題なさそうだが、実は、すべてデータセル(<td>タグ)になるし、見出しもはっきりしないので、必要に応じて体裁を整えていく。
体裁を整えるには、記事作成画面をテキストに変更して、HTMLタグを調整していっても良いが、結構面倒な作業になる。
そこで、「TinyMCE Advanced」というプラグインを利用して、体裁を整えていく。
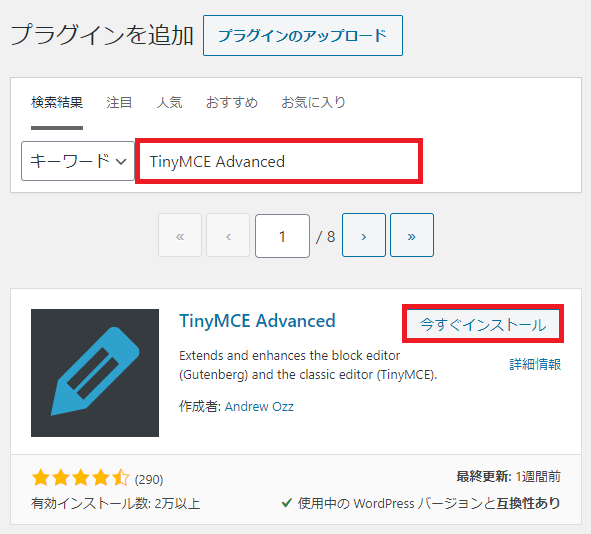
「TinyMCE Advamced」をインストールするには、WordPress管理画面から「プラグイン」→「新規追加」より、「TinyMCE Advamced」を検索、インストールして有効化を行う。

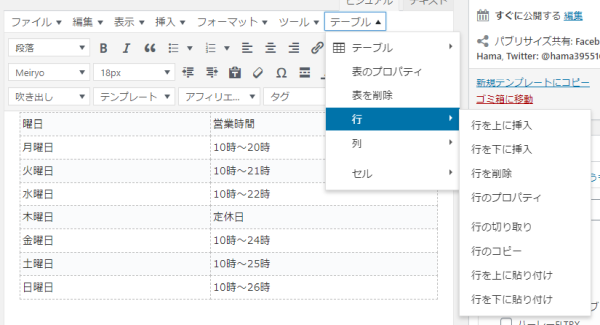
有効化が完了すると、エディタのメニュー欄に編集メニューとボタンが表示される。

これを利用して、データセルから見出しセルに変更したり、あるいはセルを結合したり、等の調整が簡単に行うことができる。
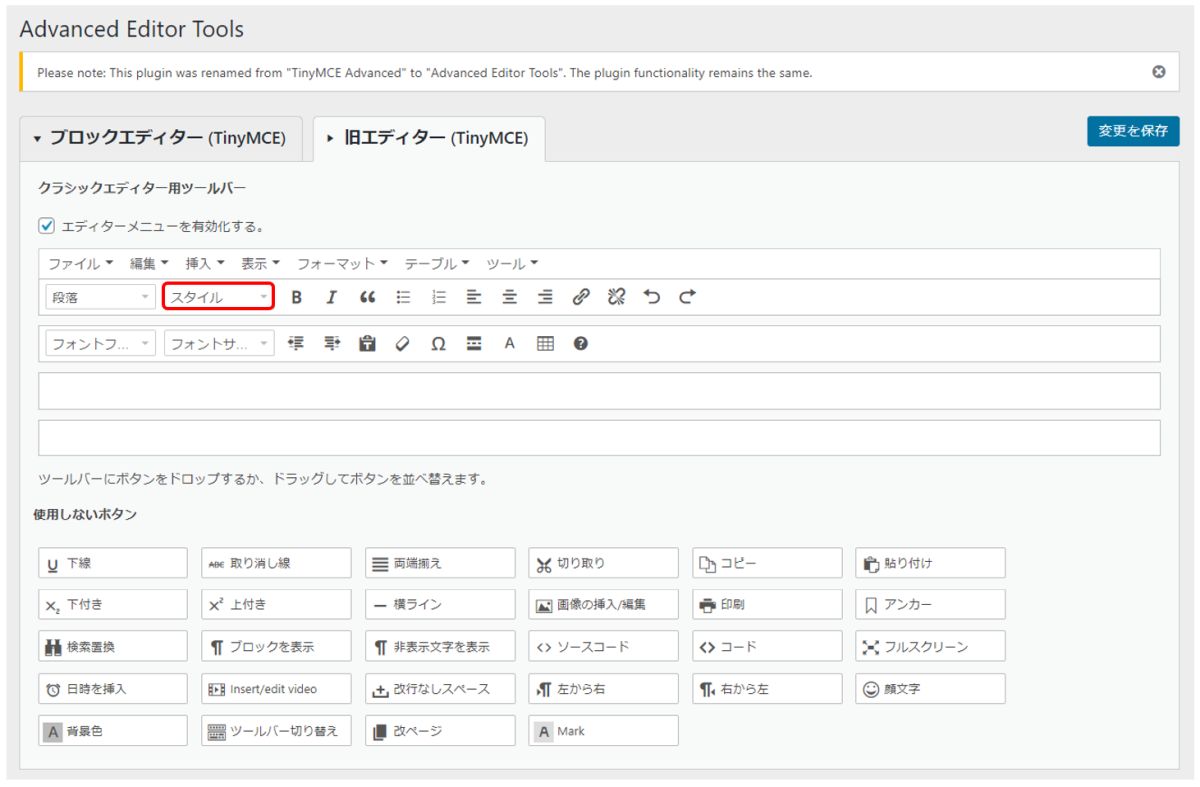
ただ、「TinyMCE Advamced」をインストールすると、投稿画面からCocoonの「スタイル」ボタンが消えてしますので、管理画面左側メニューの「プラグイン」から「TinyMCE Advamced」の設定を選択し、「スタイル」ボタンをドラッグして表示jするようにしてあげる。

表示したい場所にスタイルボタンを配置したら、忘れずに変更を保存をクリックする。

Webサイトを利用して表をHTMLに変換する
これもなかなかに簡単で、見出しの範囲や背景色、文字色、セルの結合なども設定することができる。
Webサイトの名前は「エクセルシートをHTMLテーブルに変換しちゃう君(ββ)」。
手順は、
- エクセルの表をコピーしてWebサイトに貼り付け
- オプションを選択して変換
- HTMLタグをコピーしてエディタに貼り付け
たったこれだけで完成。
エクセルの表をコピーして貼り付け
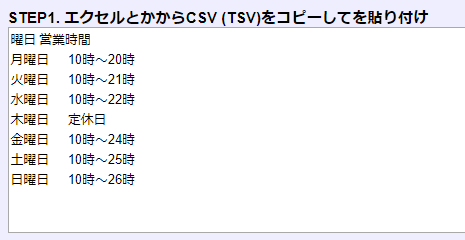
サイト上部の「STEP.1エクセルとかからCSV(TSV)をコピーして貼り付け」欄にエクセルの表部分をコピーして貼り付ける。

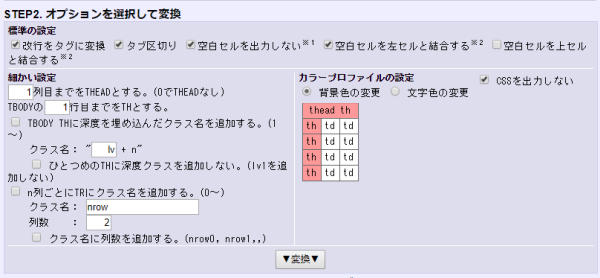
サイト中段の「STEP2.オプションを選択して変換」にて設定を行い、「▼変換▼」をクリック。

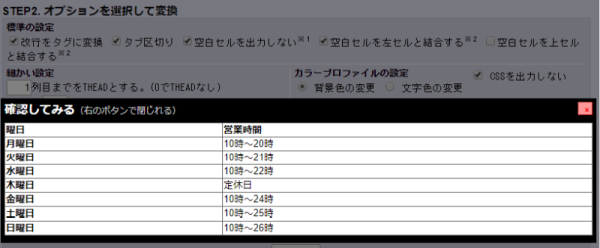
「▼変換▼」を実行すると、変換後の表にイメージを確認することができる。

イメージ通りに表示されていれば、サイト下段の「STEP3.HTMLタグをコピーして使う」欄に表示されたHTMLタグをコピーしてエディタの記事画面に貼り付けて完了。
こんな感じで記事に反映される。
| 曜日 | 営業時間 |
|---|---|
| 月曜日 | 10時~20時 |
| 火曜日 | 10時~21時 |
| 水曜日 | 10時~22時 |
| 木曜日 | 定休日 |
| 金曜日 | 10時~24時 |
| 土曜日 | 10時~25時 |
| 日曜日 | 10時~26時 |
さいごに
今回記事にしたプラグインにしてもWebサイトにしても、無償で提供してくれることに感謝しかない。
今後もありがたく使わせてもらおうと思う。



コメント