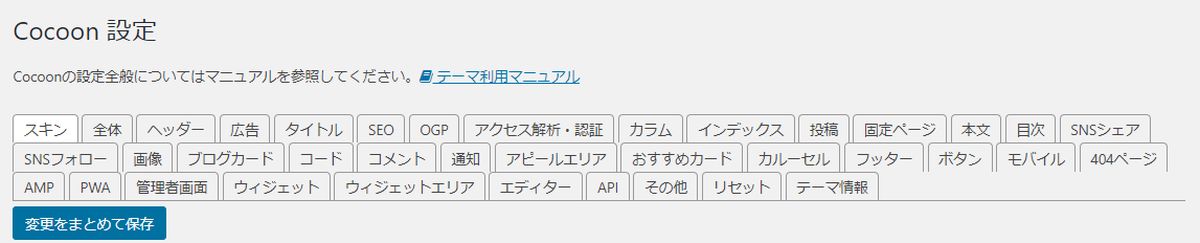
当サイトで利用しているWordpressテーマ、「Cocoon」をインストールすると「管理画面メニュー」に「Cocoon設定」が追加され、外観の詳細設定、アドセンス、アフィリエイトなどの広告設定、等々、様々な設定が行えるようになる。
本記事では、Cocoon設定の「全体」タブについて、当サイトの設定をまとめておく。

「全体」タブの設定
「全体」タブでは、ページ全体の表示に関する設定を行うことができる
キーカラー
背景やテキストの色を指定する事ができる。ただし、スキンによっては色が決められていて、選択できないものもある。
サイトキーカラー
サイト全体のポイントとなる部分の背景色を設定できる。
当サイトの設定:「#009944サマーグリーン」
サイトキーテキストカラー
サイト全体のポイントとなる部分のテキスト(文字色)を設定できる。
当サイト設定:なし
「スキンテンプレート」を使用する場合、指定しないと白い文字になる。
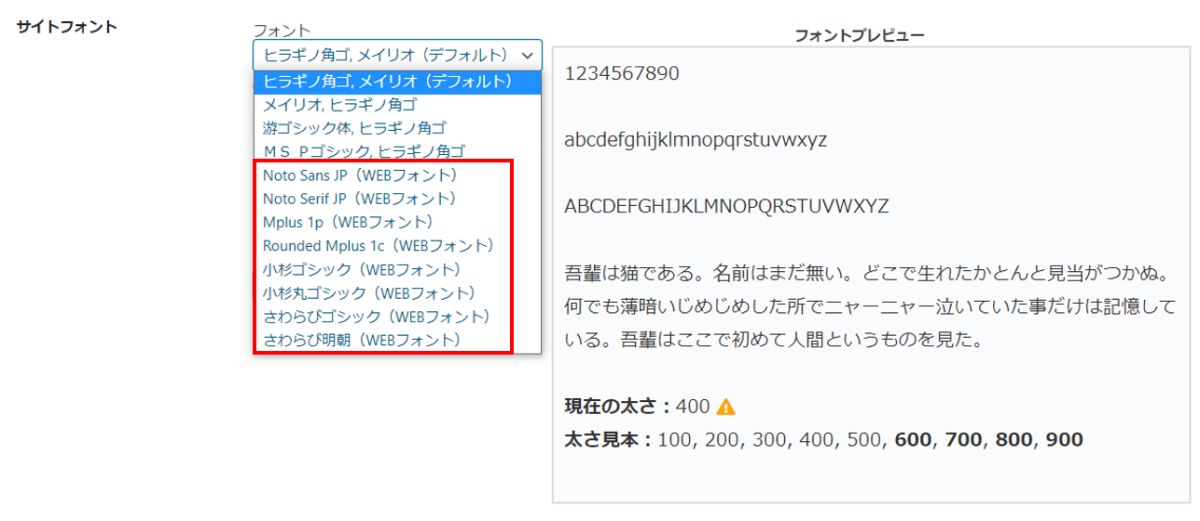
サイトフォント
サイト全体で適用されるフォント、文字サイズ、文字色を設定できる。
当サイト設定:
- フォント:ヒラギノ角ゴ,メイリオ(デフォルト)
- 文字サイズ:18px
- 文字色:無指定
ちなみに「フォントの選択肢」のなかには、(WEBフォント)となっているものがあり、これはサーバー上に置かれたフォントサーバーからフォントを読み込み、サイトの文字を表示する仕組みである。

WEBフォントを利用することで、どの端末でも意図したフォントを表示させることができる。
一方、それ以外のフォントは「システムフォント」といい、OSや端末に依存するフォントで、例えば、WindowsとMacで表示が異なるのはシステムフォントの違いによるものである。
モバイルサイトフォント
その名の通り、モバイル端末(表示横幅480px以下)でフォントサイズが設定できる。
当サイト設定:16px
文字の太さ
当サイト設定:400(デフォルト)
サイトアイコンフォント
「Font Awesome4」、もしくは「Font Awesome5」のいずれかを選択する。
「Font Awesome」とは、アイコンをフォントにしたもので、拡大、縮小、色の変更が可能であり、jpg等、画像のように滲んだり、ぼやけたりということがない。
デフォルトでは「4」だが、最新は「5」になる。
例えば、<i class=”fab fa-apple”> </i>と記述すると以下のように表示される。
ちなみに<i class=”fas fa-apple-alt fa-5x”> </i>と<fa-5x>を追加することで大きさを5倍に変更することができる。
サイト背景色
サイト全体の背景色を設定することができるが、設定可能かどうかはスキンに依存する。
サイト背景画像
サイト全体の背景画像を設定することができる。
サイト幅の均一化
ヘッダー、アピールエリア部分の幅を「メインコンテンツ+サイドバー」の幅に合わせるかどうかを設定できる。
アピールエリアに画像を表示している場合は、「サイト幅を揃える」にチェックを入れたほうが良く、逆にサイト幅を揃えないとアピールエリアがウィンドウ一杯に広がってしまうので注意が必要である。
サイトリンク色
サイトで表示するリンクの色を指定でき、デフォルトでは一般的なリンク色になる。
サイト選択文字色
サイト内のテキストを選択したときの文字色を設定できる。
当サイト設定:デフォルト
テキストを選択したときの背景色がデフォルトではブルーだが、当サイトでは
「#009944サマーグリーン」に変更したので、文字色は「#FFFFFF白」にしている。
サイト選択背景色
サイト内のテキストを選択したときの背景色を選択できる。
当サイト設定:「#009944サマーグリーン」
サイドバーの位置
サイドバーを、左右どちらに置くか設定できる。
その昔(かなり以前は)、サイドバーを左に置くのが一般的だが、現在は右サイドバーが主流となっている。
サイト訪問者は概ね、「左から右に読む」ので、メインコンテンツが左側にあったほうが目を引きやすい、というのが理由かと。
逆にサイドバーに注目を集めるなら、右サイドバーにするのもアリかと。
サイドバーの表示状態
どのページにサイドバーを表示するかを設定できる。
当サイト設定:すべてのページで表示
ファビコン
「ファビコン(サイトアイコン)」とは、ブラウザのタブの先頭に表示される画像をいう。

ファビコンの設定は「Cocoon設定」ではなく、Wordpress管理画面の「外観」→「カスタマイズ」→「サイト基本情報」で設定する。
当サイトでは、 ![]() を使用している。
を使用している。
サムネイル表示
サイト内のサムネイル画像の表示、非表示を設定できる。
デフォルトでは、「サイト全体のサムネイルを表示する」にチェックが入っているが、チェックを外すことで、サムネイル画像を無効化することができる。
日付フォーマット
テーマ全体の日付フォーマットを設定できる。
デフォルトでは、「y.m.d」となっており、「2023.01.01」と表示される。
さいごに
以上が、「Cocoon設定」の「全体」タブで設定できる項目となり、サイトデザインのかなりの部分を設定することができる。
Cocoonでは、色々なスキンを簡単に利用することができるが、全体タブで色やフォントなどを設定することである程度のオリジナル感を出すことが可能になっている。
ブログランキングに参加しています。
↓ご参考になりましたらクリックお願いします↓
![]()




コメント